Google Analytics e i siti di una sola pagina
A volte ha senso creare un sito di una sola pagina. Ma se usi Google Analytics per monitorare visite e comportamento degli utenti sul tuo sito ti ritroverai con un problema nel calcolo del bounce rate o frequenza di rimbalzo.
Il bounce rate è la percentuale degli utenti che se ne va subito dal tuo sito senza visitare altre pagine (e quindi, presumibilmente, sono gli utenti che ricevono la percezione “di essere finiti sul sito sbagliato” o “che il sito nel quale sono atterrati sia di scarsa qualità”). Ma se il tuo sito è di una sola pagina è naturale che gli utenti non visitino altre pagine!
La guida di Google Analytics, alla pagina Frequenza di Rimbalzo ci dice:
Se il tuo sito contiene una sola pagina, Google Analytics non registra visualizzazioni multiple della pagina, a meno che i visitatori non la ricarichino. Pertanto, generalmente i siti composti da una sola pagina hanno una frequenza di rimbalzo elevata. Per scoprire come viene utilizzato questo tipo di sito, puoi implementare altri metodi di monitoraggio dei contenuti, come Eventi.
Quindi una soluzione consiste nell’installare il monitoraggio degli eventi in quegli elementi della pagina che richiedono un’interazione dell’utente come ad esempio download di documenti e altre risorse, clic su annunci o altri elementi, riproduzioni video, link che aprono slideshow, finestre a comparsa, etc…
jQuery Scrolldepth
La soluzione che ti progongo qui si adatta invece molto bene per i siti di una sola pagina che si sviluppano in una dimensione verticale (pagine molto “lunghe” che si estendono “below the fold“): consiste nell’utilizzo di un plugin jQuery che serve per monitorare lo scrolling degli utenti sulle pagine del sito: http://robflaherty.github.io/jquery-scrolldepth/
Lo sviluppatore ha ideato il plugin per monitorare il comportamento degli utenti su tutto un sito e quindi il fatto che il plugin interferisse con il normale tracciamento del bounce rate, non gli andava bene.
Quindi lo sviluppatore ha configurato la sua ultima versione del plugin con la nuova opzione ‘opt_noninteraction‘ nel codice che traccia lo scrolling della pagina come “Evento”.
Ma per il nostro caso – il monitoraggio del comportamento degli utenti su un sito di una sola pagina – ci potrebbe andare bene considerare lo scrolling dell’utente come un comportamento che escluda il calcolo del bounce rate.
Dobbiamo quindi disabilitare l’opzione ‘opt_noninteraction‘.
Quindi, una volta installato il plugin – come descritto nella pagina http://robflaherty.github.io/jquery-scrolldepth/ – bisogna aprire il file.js e sostituire…
con
Fatto.
Tracciamento dello scrolling su Analytics
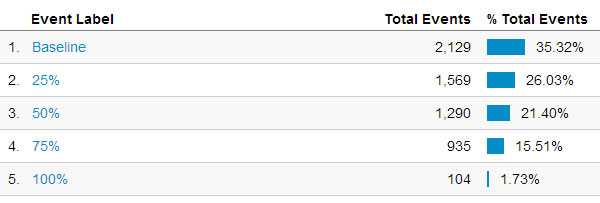
Una volta installato il plugin – e dopo aver ottenuto un numero sufficiente di dati – ecco cosa dovremmo vedere nella scheda “Contents -> Events -> Overview -> Event Label” (in italiano, “Contenuti -> Eventi -> Panoramica -> Etichetta evento”):

Ma molto piu’ interessante per noi scoprire come il plugin influisca sul calcolo del Bounce Rate:

Altrettanto interessante vedere come il plugin influisca anche sul valore “Avg. Visit Duration” (“Durata media visita”):

 1.3 La ricerca (sulle) parole chiave
1.3 La ricerca (sulle) parole chiave 1.2.2 Site: e altre diagnosi
1.2.2 Site: e altre diagnosi 1.1 Obiettivo sito
1.1 Obiettivo sito